Understanding Hreflang Tags: A Comprehensive Guide

- What are Hreflang Tags?
- Why Do We Need Hreflang Tags?
- How to Implement Hreflang Tags
- HTML Link Elements
- HTTP Headers
- XML Sitemap
- Best Practices for Using Hreflang Tags
- Common Mistakes to Avoid
- Conclusion
- Additional Resources
What are Hreflang Tags?
Hreflang tags are HTML attributes that specify the language and geographical targeting of a webpage. These tags help search engines determine which version of a webpage to show users based on their language preferences and location, enhancing the user experience by directing users to the most appropriate page version.

Why Do We Need Hreflang Tags?
-
Enhanced User Experience
Hreflang tags ensure users are directed to content in their preferred language, improving their overall experience on the website. -
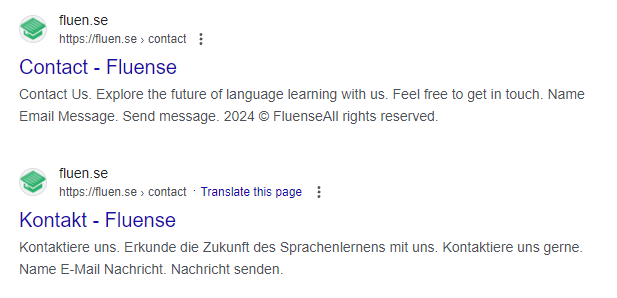
Improved SEO
Utilizing hreflang tags prevents duplicate content issues across different language versions of your site. This helps maintain the SEO value of each version, ensuring the right audience sees the right content. -
Reduced Bounce Rates
Users are more likely to leave a page immediately if it is not in their preferred language. Hreflang tags help reduce bounce rates by directing users to the correct language version.

How to Implement Hreflang Tags
HTML Link Elements
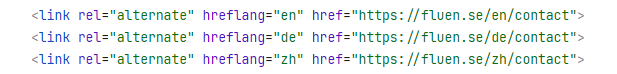
Implement hreflang tags directly in the HTML head section of your pages using link elements. Here’s an example:
<head>
<link rel="alternate" href="https://example.com/en/" hreflang="en"/>
<link rel="alternate" href="https://example.com/fr/" hreflang="fr"/>
<link rel="alternate" href="https://example.com/es/" hreflang="es"/>
</head>
HTTP Headers
For non-HTML files like PDFs, include hreflang tags in the HTTP header:
Link: <https://example.com/en/>; rel="alternate"; hreflang="en"
Link: <https://example.com/fr/>; rel="alternate"; hreflang="fr"
Link: <https://example.com/es/>; rel="alternate"; hreflang="es"
XML Sitemap
Alternatively, include hreflang annotations in your XML sitemap:
<url>
<loc>https://example.com/en-us/</loc>
<xhtml:link rel="alternate" hreflang="en" href="https://example.com/en/"/>
<xhtml:link rel="alternate" hreflang="fr" href="https://example.com/fr/"/>
<xhtml:link rel="alternate" hreflang="es" href="https://example.com/es/"/>
</url>
Best Practices for Using Hreflang Tags
-
Specify a Self-Referencing Hreflang
Each URL should specify itself as one of the language versions to avoid being treated as a separate page.<link rel="alternate" href="https://example.com/en/" hreflang="en"/> -
Use ISO Codes
Use standard ISO 639-1 and ISO 3166-1 Alpha 2 codes for specifying hreflang values, such as "en" for English and "US" for the United States. -
Ensure Consistency Across All Pages
Ensure that all language versions of a page link to each other using hreflang tags to help search engines understand their relationships. -
Avoid Using Hreflang for Regional Dialects
Use hreflang tags for major language versions and not for every regional dialect unless necessary, for example, use " en" for English instead of "en-us" for American English and "en-gb" for British English. -
Validate Your Hreflang Implementation
Use tools like Google Search Console’s International Targeting report to validate your hreflang implementation and identify any issues. -
Use Canonical Tags in Conjunction with Hreflang
Ensure canonical tags are correctly implemented along with hreflang tags to prevent duplicate content issues.<link rel="canonical" href="https://example.com/en/"/> <link rel="alternate" href="https://example.com/en/" hreflang="en"/> <link rel="alternate" href="https://example.com/fr/" hreflang="fr"/>
Common Mistakes to Avoid
- Incorrect Hreflang Values
Ensure hreflang values are correctly specified using valid language and country codes. - Missing Self-Referencing Hreflang
Each page should reference itself in the hreflang tags to avoid confusion. - Inconsistent Hreflang Implementation
All language versions should consistently reference each other to provide a complete picture to search engines. - Overuse of Regional Variations
Stick to major language versions and avoid overcomplicating hreflang tags with too many regional variations.
Conclusion
Hreflang tags are a powerful tool for improving the user experience and SEO of multilingual websites. By correctly implementing hreflang tags, you can ensure that your content reaches the right audience in their preferred language, reducing bounce rates and enhancing engagement.

